Welcome to my project page! Here you will find a selection of projects that I have implemented as part of my training, my studies or in my free time. Each project shows my passion for technology, design and problem-solving.
Applications

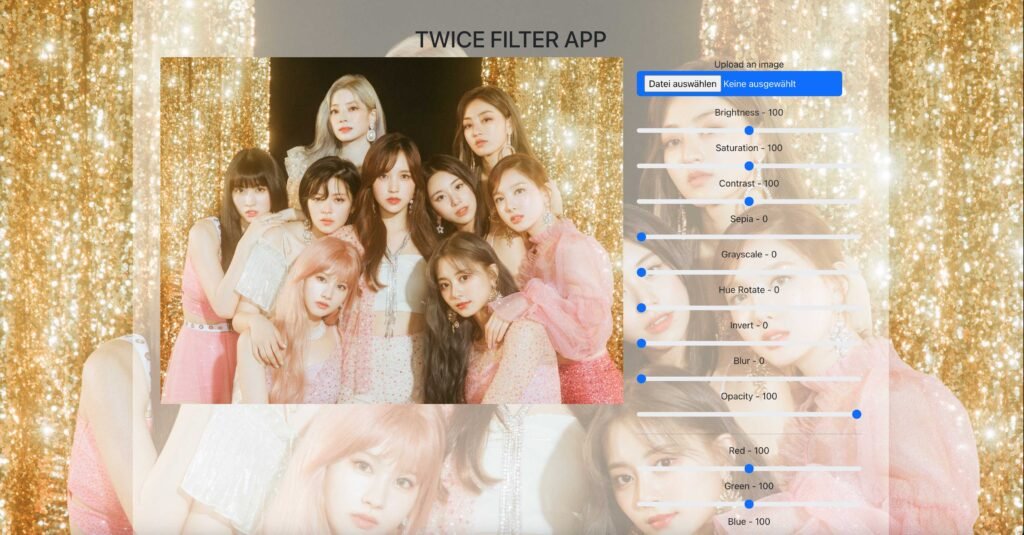
Image Filter App
Build in React with TypeScript Support. An App to adjust the brightness, saturation or contrast of an image. Further features will be implemented or not. The challenge was to implemented the image as canvas first.
Used Technologies: React.js, TypeScript, Bootstrap

Memory Game
A small university projects, the cards reflect the TWICE members. Coded in HTML & JS. (Attention: A music will be played in the background)
Used Technologies: HTML, CSS, JavaScript (Vanilla)

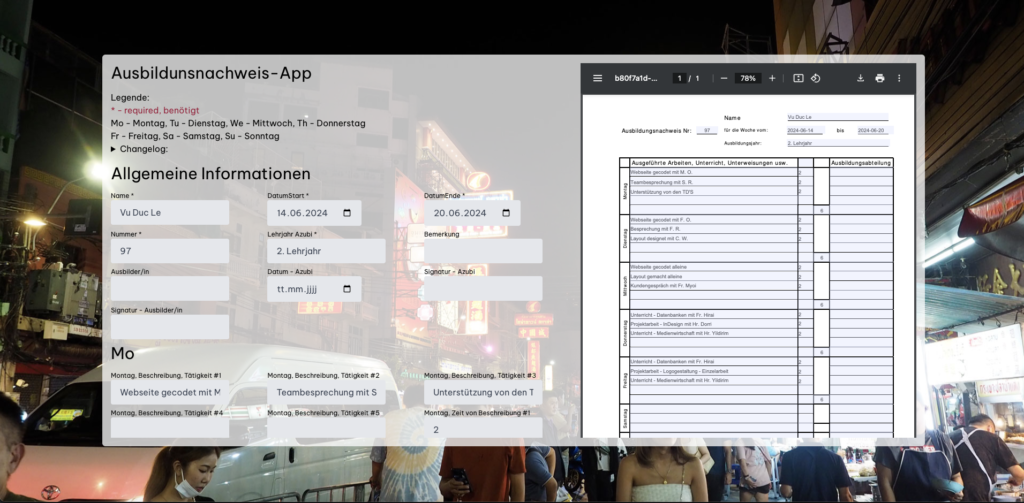
Ausbildungsnachweis (“Proof of training”)
I was also a trainee myself and had to enter the data manually every time. The app makes things much easier for the trainees. If something is wrong, the person can change the data.
Used Technologies: React.js, TypeScript, TailwindCSS
Websites

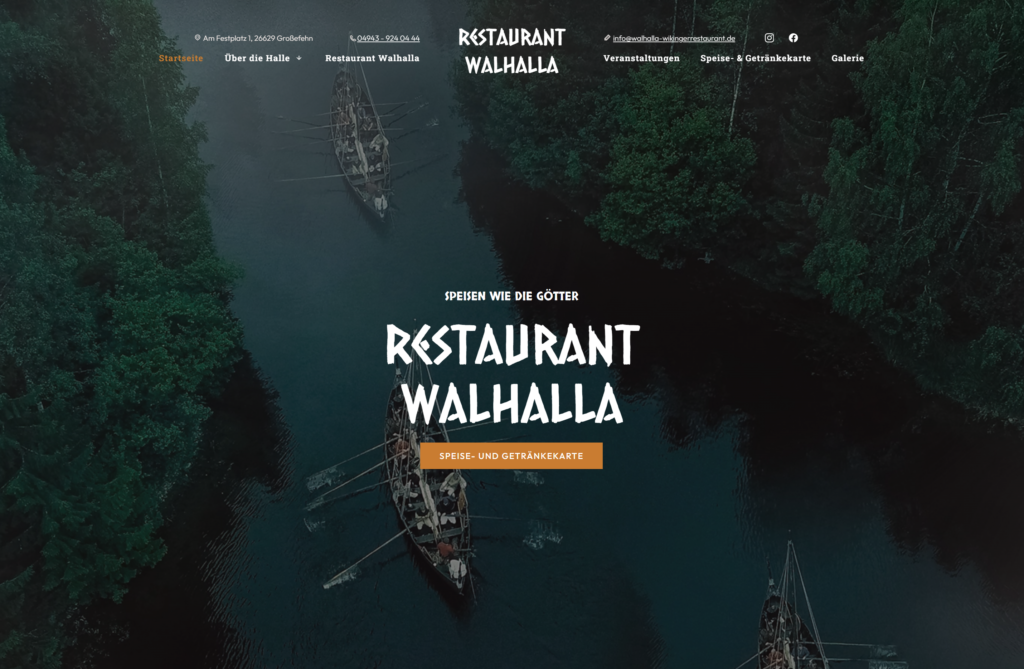
Walhalla Restaurant
I did it during my training, a colleague did the design and I did the coding. We were nominated as designers of the month.
Used Technologies: HTML, CSS, JS, PHP

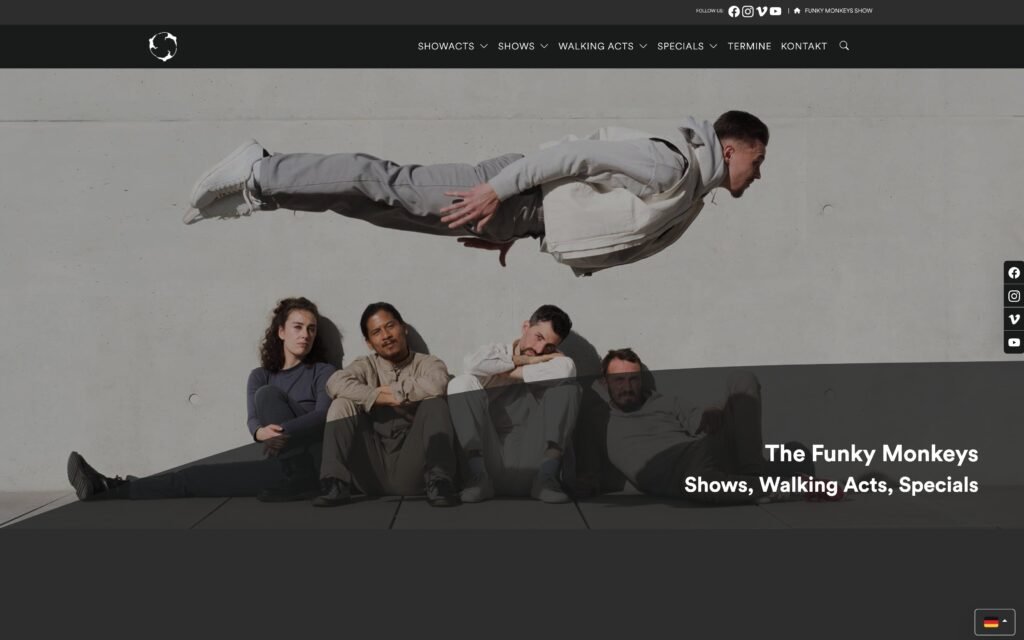
Funky Monkeys
I made it with my twin brother Minh, I was responsible for the design and he for the coding (he 90%, I help out sometimes). We made it for our older brother Toan. I’m only responsible for the SEO.
Used Technologies: NextJS, Strapi, PostgresSQL, TypeScript,